
《次第花开-藏人精神保持愉悦的秘密》读书笔记
经历悲欢离合,不是修行;在悲欢离合间体认无常、缘起、因果,这是修行。生活本身不一定是修行,如果能把生命经验,顺境、逆境,苦、乐,用于巩固你的出离心、菩提心、空性的见解,这才是修行。
I ride my bicycle through the crossroads of future and reality, carrying Musk’s wild vision and Jobs’ relentless pursuit of perfection. Along the way, I explore the frontiers of technology, business, and capital, seeking the key to breakthroughs and the possibilities of the unknown.

With over a decade of experience in digital design, I specialize in creating user-centered experiences that combine aesthetics with functionality.

Astro / MongoDB / AWS / TypeScript / TailwindCSS
View Project →
Astro / WebRTC / Socket.io / Redis
View Project →
React / InfluxDB / Docker
View Project →
Astro / TypeScript / TailwindCSS / Node.js
View Project →
Astro / TypeScript / TailwindCSS / Node.js
View Project →
Astro / Redux / Node.js
View Project →
Solidity / Astro / Ethers.js / React / Hardhat
View Project →A streamlined approach to bringing your vision to life
We start with a detailed discussion to understand your goals, requirements, and vision for the project.
Our team conducts thorough research and develops a strategic plan tailored to your specific needs.
We bring your vision to life through iterative design and development, keeping you involved at every step.
Rigorous testing and refinement ensure your project meets the highest quality standards.
We handle the deployment and provide ongoing support to ensure long-term success.
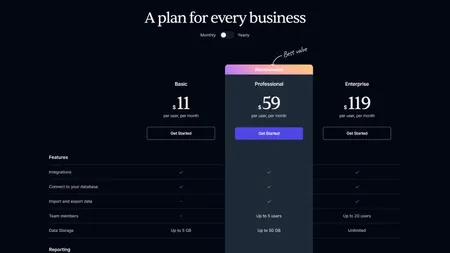
Choose the perfect plan for your needs
Perfect for Small Projects and Individuals
$40 /mo
Ideal for Startups and Small Businesses
$300 /mo
For Growing Businesses
$1000 /mo
What our clients say about working with us
Explore our thoughts on design, development, and creative processes

经历悲欢离合,不是修行;在悲欢离合间体认无常、缘起、因果,这是修行。生活本身不一定是修行,如果能把生命经验,顺境、逆境,苦、乐,用于巩固你的出离心、菩提心、空性的见解,这才是修行。

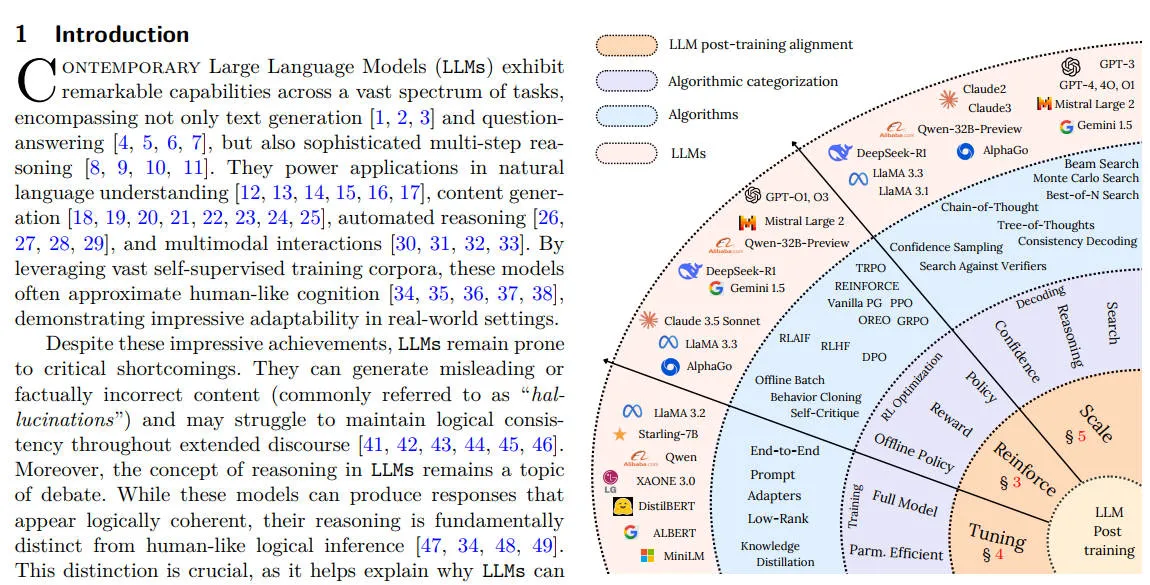
This survey provides a systematic exploration of post-training methodologies, analyzing their role in refining LLMs beyond pretraining, addressing key challenges such as catastrophic forgetting, reward hacking, and inference-time trade-offs.

传奇人物go go go!

传奇人物go go go!

传奇人物go go go!

This survey synthesizes recent advancements in logical reasoning within LLMs, a critical area of AI research.

一部充满幽默、犀利讽刺与人生哲理的随笔集,像在居酒屋与北野武对饮,听他畅谈社会、艺术与人生的荒诞与真相。

一部充满幽默、犀利讽刺与人生哲理的随笔集,像在居酒屋与北野武对饮,听他畅谈社会、艺术与人生的荒诞与真相。

Make your blog posts stand out with these simple tips

我们的传统文化,高度重视人和人的关系,对人际的关系远远高于对做事情的重视程度,所以在这个土壤上催生出反向的独一枝恶之花《罗织经》,出发点是恶,以恶治恶。
Find answers to common questions about our services and process
Who are the themes for?
What all components are included?
What do you mean by "free updates"?
Why Astro?
Can I use a theme for multiple projects?
How do I get new versions of the themes?